Fixing PS5 Remote Play with Port Forwarding
PS5 Remote Play can sometimes struggle with unstable connections or repeated reconnect loops.
In my case, the issue was resolved by forwarding...
22 Jun, 2025
Here are the steps and advice discussed for living a life that leads to wealth and financial freedom:
Become an Owner of Assets:
Engage in the "race for asset ownership...
6 Jun, 2025
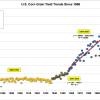
Economic and financial cycles—recurring patterns observed in markets, economies, and social behavior—by identifying their typical durations and what each represents. The aim is to assess their...
5 Apr, 2025
Imagine a global organization where every country is a member. Now imagine it has one simple, absolute rule:
If any country crosses another's border with military...
19 Sep, 2024
When repairing cracks in wood, ensuring that glue properly penetrates the crack is essential for a strong, long-lasting bond. However, applying glue into narrow or deep cracks can be challenging....
30 Sep, 2023
Shanghai Gold Exchange (SGE): Visit the official website of the Shanghai Gold Exchange (SGE). They provide real-time information on gold futures prices.
Shanghai Gold (USD): https://www.cmegroup.com...
7 Sep, 2023
Guide for addressing rust spots, rust bubbles, and preventing rust from spreading on your car's surface. At least the way I did it. I noticed small rust spots and rust bubbles forming on my car's...
2 Sep, 2023
If you're the kind of person who values financial prudence and seeks out the best bang for your buck, then you've come to the right place. In this article, we're diving into a savvy and economically...
30 Aug, 2023
In an era where the urgency of addressing climate change has reached critical levels, it's apparent that the current approach to sustainable energy solutions has fallen short of the mark. Despite the...
15 Aug, 2023
Capable of versatile writing, the AI can adapt to various styles, catering to formality, creativity, persuasion, technicality, humor, and more. It tailors responses to fit different contexts while...
15 Aug, 2023
I have accidentally activated Picture-in-Picture (PIP) mode before. I finally figured out how I actually stumbled upon it in my Philips TV. Just press the "OK" button and give a quick tap to the...
1 May, 2023
It is important to bring attention to a topic that doesn't seem to be widely discussed. While there may have been some mention of it, it is still largely overlooked. The subject at hand concerns a...
18 Apr, 2023
Parapet stones are an elevated area in a yard, typically used for decorative or functional purposes. They are often constructed of stone or concrete and are built up above ground level, forming a low...
18 Apr, 2023
Product reference: https://s.click.aliexpress.com/e/_DFKVK1n
Having spare zipper pullers can benefit a family in several ways. First and foremost, spare pullers provide convenience. When a zipper...
1 Dec, 2021
"The coins would be named joachimsthaler after the town, becoming shortened in common usage to thaler or taler."
Source: https://en.wikipedia.org/wiki/Dollar#History
"A thaler is one of the...
11 Jul, 2021
FED seeks to achieve inflation that averages 2 percent over time. Since inflation has been running persistently below 2 percent, appropriate monetary policy will likely aim to achieve inflation...
8 Jun, 2021
Valuation of energy/metals companies relative to the S&P 500 Is the cheapest it has been over 100 years.
Resource: https://www.gmo.com/europe/research-library/resource-equities/
10 Oct, 2020
Since it was very difficult to find the correct user manual for my dishwasher, I thought to repost it. Even the manual that came with the machine had 1h wash cycle missing from the printed manual. So...
25 Jul, 2018
The NodeMCU is an open-source firmware and development kit that helps you to prototype your IoT product within a few Lua script lines. Lowest cost microcontroller WIFI Board. The Development Kit is...
17 Feb, 2018
The problem is how you can block channels to protect your child on the phone, ps4 or computer. Most YouTube channel blocking guides include some kind of extensions or plainly say it's not possible....
3 Nov, 2016
Basically one evening when I turned on my PS4, it told me that I am signed out of PlayStation Network (PSN). I tried to login but nothing. Then I thought I forgot my password, tried to recover it and...
20 Jan, 2016
Since it was very difficult to find user manual for my used Whirlpool AWO 9765, I thought to re-post it.
Download: Whirlpool AWO 9765 user manual
26 Sep, 2015
My baby put his finger in mother's eye during feeding at night. In the morning the eye was hurting and even more when moving it.
So we thought what should we do. Should we go to the emergency room...
7 Jan, 2014
So I stumbled on an error in Drupal 7. It cluttered my database log.
Warning: array_flip() [function.array-flip]: Can only flip STRING and INTEGER values! in DrupalDefaultEntityController->load...